实战:B2B网站产品设计中需注意的事项
2017-10-23 67
-

不插电做酸奶,新西兰易极优easiyo酸奶机体验
酸奶是个好东西,益生菌能够保障身体健康,是不少白领、学生的心头好。据说每个成人每日可以摄入500ml的酸奶量,但是超市里好一点的酸奶,250ml的都不少于八九元,每天的消耗起码一二十元了,月消费不低于五六百元呢,对于普通工薪阶层来说,这是一笔不少的支出。况且,市面上买的酸奶一般都添加了防腐剂,还要经过各种渠道运输,营养损失还是比较大的。 我和老公都是酸奶狂人,一天少说也得消耗500ml左右的酸奶。我们为了省点钱,就买了酸奶机来做。但是市面上流行的酸奶机一般都是要插电的,天热的时候需要八九个小时,冬天十二个小时也不一定能成,比较耗电。而且常规的酸奶做法,是用酵母粉兑在牛奶里,要先买好牛奶、酵母粉,过程比较烦人。 前不久在一个酸奶论坛上得知,新西兰有一款易极优酸奶机自配酸奶粉,不必插电,也不需要购买牛奶和酵母粉,就能轻松做酸奶。于是立马网购了一个试试感觉。 酸奶机包装盒是这样的: 一打开盒子,就看到酸奶机了。 接着是主角登场了,比想象中的大很多。外发酵罐高度大概30厘米多一点,掂量一下大约有一斤半左右,材质是食用级PP的,摸起来感觉滑滑的。 打开盖子,构造比较简单,将内发酵罐取出来后,就看得见红色底座和下面的保温罐了。 看了一下说明书,只要用易极优自家酸奶粉,不插电就可以制作酸奶,特地配了一份老公最爱的凤梨椰子味道的酸奶粉,立刻走起! 先在内发酵罐内注入大约25度的温水500ml,将整包酸奶粉倒进去,他家的酸奶粉,质地细腻,颜色柔和。因为是凤梨椰子味道的,酸奶粉带点米黄色。他家有几十种不同成分、口味的酸奶粉,可以按照自己的口味进行选择。 接着盖上盖子摇匀,再将温水加到1000ml,再次摇匀。 然后在保温罐内加沸水,一定是烧开的沸水哦,因为只有在高温条件下,益生菌君们才能更活跃,做出的酸奶才更有味道!而且沸水一定要淹没红色底座哦! 最后将内发酵罐放进去,将盖子拧紧,静置8—12小时。 一早上打开盖子,一股淡淡的酸味钻入鼻孔,隐隐约约见到了淡黄色。将内发酵罐取出的时候,感觉沉甸甸的。 打开内发酵罐的盖子,只见酸奶表层像豆腐块状凝结,轻摇罐子也没有很大流动,比较牢固,看来首次用易极优制作酸奶就比较成功。 先把新鲜的酸奶倒在碗里,好好犒劳一下自己。 没有吃完的放冰箱里了,常规酸奶乳酸菌活性只能保持两到三天,易极优酸奶却可以保持12天之久,我们大概一两天就能吃完,不会丢失多少营养。
-

三款果蔬洗涤剂PK实验 - 韩国BEX、Crinable、VegeAQUA果蔬洗涤剂
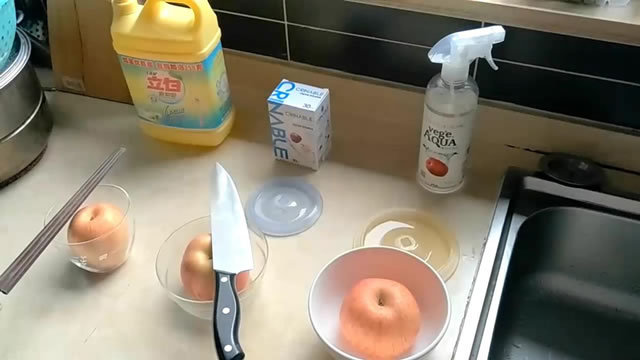
加量优惠装,加送258克,6大功效 平时吃水果的时候,总担心水果表层有农药、果蜡和细菌,吃之前用果蔬洗涤剂洗一下是必须的。之前家里有两款常用的,最近听说贝壳粉清洁水果特别好,特地买了一款。但是究竟哪款清洁能力最强呢,有空做了一下对比。 从右至左依次是BEX蔬果专用环保杀菌清洗液、韩国Crinable天然贝壳果蔬洗涤剂、立白洗洁精。苹果都是从大超市同一果篮里买来的。 用水果刀轻刮每个苹果,都有果蜡出现。 依次将三种果蔬洗涤剂加水浸泡苹果,并用筷子充分搅拌,使每个苹果充分接触到洗涤剂。 三分钟之后的情形: 五分钟之后,经过BEX蔬果专用环保杀菌清洗液喷洗、浸泡后的苹果,依然有些果蜡残留。苹果表层颜色变化不大,但是触摸起来比原先柔滑些。 被韩国Crinable天然贝壳果蔬洗涤剂浸泡过的苹果光洁嫩滑了不少,没有刮出果蜡来,水溶液浮出一层油。 被立白洗洁精浸泡过的苹果,果蜡残留比第一个洗涤剂的要少。 最后各水溶液的情形:韩国vegeAQUA果蔬喷洗剂水溶液无色无味;韩国Crinable天然贝壳果蔬洗涤剂水溶液底层是贝壳粉沉淀,上面浮着果蜡油脂;立白洗洁精水溶液泡沫较多,香味较重。 综合比较一下整个实验的效果,如下图: 另外,不少人说贝壳粉去除水果表层果蜡、农药和污渍是夸大其词,因为贝壳粉本身溶于水的时候就有油污,为了解决这个疑惑,特地做了一个只把贝壳粉单独溶于水的实验。 将1g贝壳粉单独放入硅胶碗中。 在碗中放入水。 充分搅拌,静置5分钟之后的情形,没有油污出现,充分说明:贝壳粉本身不会产生油污,油污来自于浸泡在贝壳粉水溶液里的水果表层,贝壳粉具有去除水果表层果蜡、农药和污渍的功能。
-

玉米做成的碗也能做辅食? - 韩国vegetable baby辅食研磨器体验
宝宝已经四个月,可以吃辅食了。但是市面上塑料辅食餐具普遍含有BPA,遇高温容易分解出环境激素,对宝宝健康不太好;玻璃或者陶瓷的容易打碎,不小心还会伤到宝宝。前不久有同事说韩国vegetable baby食物研磨器套装是由玉米制成的,她家小孩吃的辅食都是用这个。之前一直在喜地上买韩国母婴产品,用起来还不错,所以率先在喜地上找,还真有,和其他网站比了一下价,价格是最便宜的,于是迅速入手。 开箱照,右上角有“BPA FREE”的标志,表明不含双酚A,不会影响宝宝健康;透视设计,可以直接看到套装的形状和颜色。 底侧,有产品韩文简介,和平台商标。 揭盖之后,不得不说内包装空间布置的很得体。顺便脑补一下品牌知识,vegetable baby隶属于韩国HOME CARE集团,整个集团产品的原料大部分来源于玉米、稻谷、松树、椰子和卵磷脂等,并通过美国FDA的认证,是名副其实的环保品牌。 小盆友,排排坐,从左至右,上排依次为:不锈钢过滤网,研磨碗+研磨棒+汤匙,碗盖;下排依次为:方形碎食层,榨汁层,条形碎食层。整套餐具颜色偏淡雅,看着比较舒服,给宝宝用也是一个比较好的视觉熏陶。 当看到它们时,很难相信是由玉米成分制成的。对于如何把玉米变为餐具,宝贝详情页里有图片解析。天然玉米成分制成,无污染,不含BPA、石油基、酒精、二噁英,不含生长激素,即使加入滚烫开水或粥,也不会因为受热产生对宝宝身体有害的物质成分。用过后的餐具,可在泥土中生物降解,丝毫不会对环境产生恶劣影响。 玉米制成的辅食餐具究竟比一般塑料的好在哪里呢?下面是宝贝详情页里的比较图,这里要补充一句,虽然耐热,但是也不能接近火源或直接放在火上加热,放在微波炉或者洗碗机里,不能用铁丝球清洗。 下面一个个来介绍。 研磨碗,套装的核心组成部分,其他部件功能都要在其基础上才能完成。玉米颜色比较自然,带盖的时候比较透明。 盖子细节处理比较精致,中间有方便揭拿的内凹把手,还有品牌LOGO和玉米图案。 木质捣棒质感密实,拿起来很轻巧。 碗底和下半部分带有螺旋纹,方便把食物磨碎,并且防滑,木棒和食物不会溢出碗外。 研磨煮好的紫薯,木棒在碗底很好用力,一两分钟便将紫薯研磨成泥了。 加了温开水的紫薯泥,直接就可以用汤匙喂给宝宝吃,也可以用汤匙倒在其他餐具内进食。 榨汁层正面,像一个大檐帽,粉绿颜色让人很有食欲。 榨汁层反面,立体伞状结构比较可爱。反面放在研磨碗里,便于收纳。 正面放好榨柠檬,原先以为要用很大的劲,但是非常轻松就挤干了柠檬汁。 柠檬汁顺着边沿缝隙流入研磨碗中,但是果渣残留在榨汁机上不太好看。 不锈钢过滤网,不锈钢丝细密而牢固,过滤果渣很方。 方形碎食层正面,方形漏洞边沿呈锯齿状,便于碎食。 方形碎食层反面。 用苹果试试手感,碎的比较顺手。 苹果泥通过漏洞到达研磨碗。 碎过的苹果泥比较细腻,便于宝宝进食。 收纳效果。 条形碎食层正面,锯齿状很明显。 条形碎食层反面。 碎香蕉,因为香蕉有点黏,用起来没有苹果顺手。 但是成果斐然。 加入温开水,宝宝就可以吃了。 全套收纳效果,不占地。 把榨汁层取出来后,是不是更协调呢?
-

不占地的不锈钢厨具 - 韩国Living Hankook组合厨具套装
以一个老饕的想象力脑补一下一套完整的厨具是怎样的,是一把轻松回旋于锅内、炒下十来个菜也不烫手的煎铲,是一把舀汤不漏的汤勺,是一把舀汤尽漏的漏勺,还有一把撸起面条而不断的面捞。但是吃货的厨房,锅碗瓢盆总是很拥挤,有时稍微多做几个菜就没地方放了。所以如果这套厨具还能节省空间,那简直太完美了。 前不久有同事到韩国差旅,正好发现了一套十分节省空间的Living Hankook厨具,说是韩国最好的厨房餐饮器具品牌,材料工艺在世界上都很有口碑。不过这个牌子好像没有正式进入国内,只好信手在网上淘,有家进口电商居然有货,于是立马下了单。 到货后,拆开外包装,便看到了产品原包装,简洁安全,整体感觉比较清爽悦目。 打开包装,整套厨具存放也比较简单,挂架竖直的放在包装盒里,4个勺子用塑料细心的包好,并用金丝细条绞紧以防止滑脱。 将Living Hankook的煎铲、汤勺、漏勺、面捞,一一取出来时,所有部件的手柄都很好把握,不滑手,掂量掂量很有分量,就知道是上好的材质。将它们摆挂好,和整个厨房很配的赶脚! 这么多件厨具,以我以往的经验,要占不少地方,一大把插在筷箸里,七摇八歪,一不小心嘭咚一声散的满地都是。还是Living Hankook有办法,挂起来!饱满的轮廓,圆滑的边缘,时尚美观,简洁实用。更重要的是,它的底座,长13.8cm,宽才8.5cm,不占地,可以放置在厨房的任何角落,取拿十分方便。 这种悬挂式的厨具我以前也用过,有些挂的不牢,弄不好就滑下去了。我反复的试用了Living Hankook的,因为挂杆的圆头设计,挂口不会轻易滑落,所以比较稳固。 全套厨具都是高级不锈钢材质,坚固耐用,挂架不会轻易受腐;整套都采用了镜面抛光工艺处理,放在哪里都是铮亮发光的,品质感杠杠滴,灰常好看耶!看看这些小可爱,闪得全世界都看到了! 勺子所有的手柄都是100%铂硅制成,流线型防滑设计,方便实用,隔热效果好,不烫手。而且握在手中很舒服,还不容易滑落哟! 煎铲的形状似乎和我们平时用的锅铲不一样,要更加平直些,开始看到的时候,我以为不会比传统煎铲好用,但是放在锅里模拟炒菜时,才感觉这种直男铲形似乎更贴合锅体,还能有效延长锅具寿命哦。 汤勺的翻边设计别出心裁,汤勺在使用时可以一滴不漏,有效的防止汤汁流动和淋出,避免脏乱。 漏勺的细钢丝小方格做得也很精细,保证舀汤时任何营养食物都不会遗漏。 面挂四周的凸起,能够顺利的捞起滑溜溜的面条,底部的条状漏格不会让面条轻易滑落。