实战:小红书Android客户端演进之路
2020-10-25 120
-

不插电做酸奶,新西兰易极优easiyo酸奶机体验
酸奶是个好东西,益生菌能够保障身体健康,是不少白领、学生的心头好。据说每个成人每日可以摄入500ml的酸奶量,但是超市里好一点的酸奶,250ml的都不少于八九元,每天的消耗起码一二十元了,月消费不低于五六百元呢,对于普通工薪阶层来说,这是一笔不少的支出。况且,市面上买的酸奶一般都添加了防腐剂,还要经过各种渠道运输,营养损失还是比较大的。 我和老公都是酸奶狂人,一天少说也得消耗500ml左右的酸奶。我们为了省点钱,就买了酸奶机来做。但是市面上流行的酸奶机一般都是要插电的,天热的时候需要八九个小时,冬天十二个小时也不一定能成,比较耗电。而且常规的酸奶做法,是用酵母粉兑在牛奶里,要先买好牛奶、酵母粉,过程比较烦人。 前不久在一个酸奶论坛上得知,新西兰有一款易极优酸奶机自配酸奶粉,不必插电,也不需要购买牛奶和酵母粉,就能轻松做酸奶。于是立马网购了一个试试感觉。 酸奶机包装盒是这样的: 一打开盒子,就看到酸奶机了。 接着是主角登场了,比想象中的大很多。外发酵罐高度大概30厘米多一点,掂量一下大约有一斤半左右,材质是食用级PP的,摸起来感觉滑滑的。 打开盖子,构造比较简单,将内发酵罐取出来后,就看得见红色底座和下面的保温罐了。 看了一下说明书,只要用易极优自家酸奶粉,不插电就可以制作酸奶,特地配了一份老公最爱的凤梨椰子味道的酸奶粉,立刻走起! 先在内发酵罐内注入大约25度的温水500ml,将整包酸奶粉倒进去,他家的酸奶粉,质地细腻,颜色柔和。因为是凤梨椰子味道的,酸奶粉带点米黄色。他家有几十种不同成分、口味的酸奶粉,可以按照自己的口味进行选择。 接着盖上盖子摇匀,再将温水加到1000ml,再次摇匀。 然后在保温罐内加沸水,一定是烧开的沸水哦,因为只有在高温条件下,益生菌君们才能更活跃,做出的酸奶才更有味道!而且沸水一定要淹没红色底座哦! 最后将内发酵罐放进去,将盖子拧紧,静置8—12小时。 一早上打开盖子,一股淡淡的酸味钻入鼻孔,隐隐约约见到了淡黄色。将内发酵罐取出的时候,感觉沉甸甸的。 打开内发酵罐的盖子,只见酸奶表层像豆腐块状凝结,轻摇罐子也没有很大流动,比较牢固,看来首次用易极优制作酸奶就比较成功。 先把新鲜的酸奶倒在碗里,好好犒劳一下自己。 没有吃完的放冰箱里了,常规酸奶乳酸菌活性只能保持两到三天,易极优酸奶却可以保持12天之久,我们大概一两天就能吃完,不会丢失多少营养。
-

单身狗圣诞餐的江南Style - 韩国LIVING HANKOOK骨瓷餐具体验
身狗如何过圣诞?对于吃货来说,饱食一顿是不错的选择,如果还有一套精美餐具相伴,日子美得呢! 最近又从喜地入手了一款韩国LIVING HANKOOK骨瓷餐具六件套,深深的觉得是专门为单身狗量身定制的。 说到骨瓷,在我印象中基本上属于白富美的概念范畴,具有耐高温、材质轻、硬度高和纯白表层,而且便于清洗和放置。但是LIVING HANKOOK进一步提升了我对骨瓷的观感。 LIVING HANKOOK经研究证明,天然骨粉制作的骨瓷日用餐具容易碎裂,于是在全球首次使用了半导体材料氧化铝和二氧化硅,在1300度高温下烧制成的骨瓷,有高出于一般骨瓷数倍的硬度,还可用于烤箱、微波炉、洗碗机以及热水直接冲泡等,堪称日用陶瓷的典范。 外包装,正上方是隔热垫图,前后两侧是整套收纳效果图,设计较有大牌品质感。 左右侧面,一边是6件套拆分示意图和平台商标,一边是品牌简介。 开箱程序图,层层叠叠,厂家还是费了一些心思的(嫌啰嗦的可以跳过)。 揭开盒盖。 将第一个碟子取出来后。 一碗端,最底下是隔热垫。 全部取出来叠放在一起,时尚、小巧、简约。五个碗只占用一个碗的空间,节省空间,放置方便。 六件套全家福,一大一小两个碗,大碟子一个,小碟子两个,隔热垫一个,满足单身狗的日常餐饮。 至于尺寸,下面是从宝贝详情页的截图,依次为隔热垫,小碟子,大碟子,大碗。 下面依次亮相。 首先是大碗,俯视图,容积还是比较可观的。 侧拍图,碗沿表面上端周身的海波纹淡雅,较有文化感。据说,LIVING HANKOOK拥有世界上日用陶瓷器企业唯一的独立设计研发中心,负责更多创新的图案设计,符合欧美、东南亚和中日韩各国的欣赏审美,更善于融汇东西美学文化精神,曾经聘请过本国的安德烈.金、英国的Rachel barker担任设计。 海波纹较多的出现在我国明清瓷器以及日本瓷器中,LIVING HANKOOK大碗上的这个图案算是向邻邦致敬了吧!同时,碗表面下端有红色的品牌LOGO。 倒扣图,碗底部也有品牌LOGO。 小碗的外形与大碗一样,容积大概是它的三分之二。碗沿表面上端周身的海波纹,碗内侧边沿,碗表面下端、碗底有红色或灰色的品牌LOGO。 隔热垫,据说由竹子高强度压缩制成。 正面,小孔便于水汽向中央流动汇集并方便排出,不必担心隔热垫会潮湿,可防止碗的温度过高,烫坏桌面。 竹制纹理清晰可见,较有质感。还有黑色品牌LOGO。 反面,有红色品牌LOGO。 大碟子,碗沿内侧和碗底分别有红色或黑色的品牌LOGO。 LIVING HANKOOK的骨瓷餐具之所以光洁度、透明度极高,是一般为加入了50%以上天然奶牛骨的骨粉,具有珠圆玉润、细腻饱满的质感,比一般的骨瓷的保温性能与隔热性能更好。LIVING HANKOOK骨瓷餐具制作成本远高于大部分所谓的骨瓷,使用寿命是普通碗的三倍以上。 两个小碟子,碟双飞,碗沿内侧和碗底分别有红色或黑色的品牌LOGO。 LIVING HANKOOK对所有陶瓷面进行银纳米粒子喷涂的尖端NT技术,具备杀菌抗菌功能,使用时不会产生有害物质,影响人们的健康。 单身狗的圣诞餐,荤素搭配,红绿相间,冷热兼具,LIVING HANKOOK骨瓷餐具的质感进一步得到彰显,红格子桌布很有节日气氛。 大碗:翡翠白玉汤。 小碗:白绿兰花香菇木耳蔬菜什锦 隔热垫:本来应该放汤,但是质感太好,放一块红薯比较应景。 大碟子:红椒烧鱼块 小碟子之一,海带丝 小碟子之二:番茄切片 竖排放置效果,单身狗的圣诞不寂寞!
-

三款果蔬洗涤剂PK实验 - 韩国BEX、Crinable、VegeAQUA果蔬洗涤剂
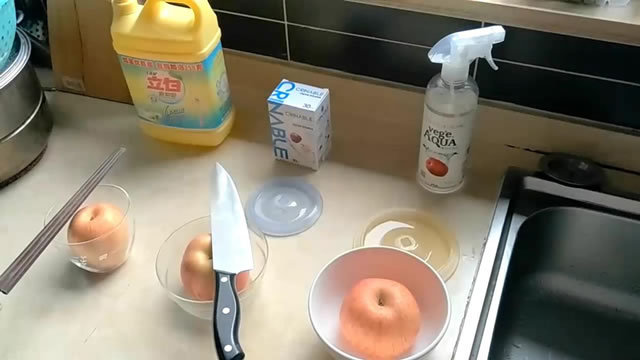
加量优惠装,加送258克,6大功效 平时吃水果的时候,总担心水果表层有农药、果蜡和细菌,吃之前用果蔬洗涤剂洗一下是必须的。之前家里有两款常用的,最近听说贝壳粉清洁水果特别好,特地买了一款。但是究竟哪款清洁能力最强呢,有空做了一下对比。 从右至左依次是BEX蔬果专用环保杀菌清洗液、韩国Crinable天然贝壳果蔬洗涤剂、立白洗洁精。苹果都是从大超市同一果篮里买来的。 用水果刀轻刮每个苹果,都有果蜡出现。 依次将三种果蔬洗涤剂加水浸泡苹果,并用筷子充分搅拌,使每个苹果充分接触到洗涤剂。 三分钟之后的情形: 五分钟之后,经过BEX蔬果专用环保杀菌清洗液喷洗、浸泡后的苹果,依然有些果蜡残留。苹果表层颜色变化不大,但是触摸起来比原先柔滑些。 被韩国Crinable天然贝壳果蔬洗涤剂浸泡过的苹果光洁嫩滑了不少,没有刮出果蜡来,水溶液浮出一层油。 被立白洗洁精浸泡过的苹果,果蜡残留比第一个洗涤剂的要少。 最后各水溶液的情形:韩国vegeAQUA果蔬喷洗剂水溶液无色无味;韩国Crinable天然贝壳果蔬洗涤剂水溶液底层是贝壳粉沉淀,上面浮着果蜡油脂;立白洗洁精水溶液泡沫较多,香味较重。 综合比较一下整个实验的效果,如下图: 另外,不少人说贝壳粉去除水果表层果蜡、农药和污渍是夸大其词,因为贝壳粉本身溶于水的时候就有油污,为了解决这个疑惑,特地做了一个只把贝壳粉单独溶于水的实验。 将1g贝壳粉单独放入硅胶碗中。 在碗中放入水。 充分搅拌,静置5分钟之后的情形,没有油污出现,充分说明:贝壳粉本身不会产生油污,油污来自于浸泡在贝壳粉水溶液里的水果表层,贝壳粉具有去除水果表层果蜡、农药和污渍的功能。
-

不占地的不锈钢厨具 - 韩国Living Hankook组合厨具套装
以一个老饕的想象力脑补一下一套完整的厨具是怎样的,是一把轻松回旋于锅内、炒下十来个菜也不烫手的煎铲,是一把舀汤不漏的汤勺,是一把舀汤尽漏的漏勺,还有一把撸起面条而不断的面捞。但是吃货的厨房,锅碗瓢盆总是很拥挤,有时稍微多做几个菜就没地方放了。所以如果这套厨具还能节省空间,那简直太完美了。 前不久有同事到韩国差旅,正好发现了一套十分节省空间的Living Hankook厨具,说是韩国最好的厨房餐饮器具品牌,材料工艺在世界上都很有口碑。不过这个牌子好像没有正式进入国内,只好信手在网上淘,有家进口电商居然有货,于是立马下了单。 到货后,拆开外包装,便看到了产品原包装,简洁安全,整体感觉比较清爽悦目。 打开包装,整套厨具存放也比较简单,挂架竖直的放在包装盒里,4个勺子用塑料细心的包好,并用金丝细条绞紧以防止滑脱。 将Living Hankook的煎铲、汤勺、漏勺、面捞,一一取出来时,所有部件的手柄都很好把握,不滑手,掂量掂量很有分量,就知道是上好的材质。将它们摆挂好,和整个厨房很配的赶脚! 这么多件厨具,以我以往的经验,要占不少地方,一大把插在筷箸里,七摇八歪,一不小心嘭咚一声散的满地都是。还是Living Hankook有办法,挂起来!饱满的轮廓,圆滑的边缘,时尚美观,简洁实用。更重要的是,它的底座,长13.8cm,宽才8.5cm,不占地,可以放置在厨房的任何角落,取拿十分方便。 这种悬挂式的厨具我以前也用过,有些挂的不牢,弄不好就滑下去了。我反复的试用了Living Hankook的,因为挂杆的圆头设计,挂口不会轻易滑落,所以比较稳固。 全套厨具都是高级不锈钢材质,坚固耐用,挂架不会轻易受腐;整套都采用了镜面抛光工艺处理,放在哪里都是铮亮发光的,品质感杠杠滴,灰常好看耶!看看这些小可爱,闪得全世界都看到了! 勺子所有的手柄都是100%铂硅制成,流线型防滑设计,方便实用,隔热效果好,不烫手。而且握在手中很舒服,还不容易滑落哟! 煎铲的形状似乎和我们平时用的锅铲不一样,要更加平直些,开始看到的时候,我以为不会比传统煎铲好用,但是放在锅里模拟炒菜时,才感觉这种直男铲形似乎更贴合锅体,还能有效延长锅具寿命哦。 汤勺的翻边设计别出心裁,汤勺在使用时可以一滴不漏,有效的防止汤汁流动和淋出,避免脏乱。 漏勺的细钢丝小方格做得也很精细,保证舀汤时任何营养食物都不会遗漏。 面挂四周的凸起,能够顺利的捞起滑溜溜的面条,底部的条状漏格不会让面条轻易滑落。