用户体验至关重要!8大时尚零售网站的产品筛选系统是这样的……
2017-06-29 160
下面8个有名时尚零售网站的产品筛选情况各不相同,有成功,也有失败。
1、H&M
瑞典服装品牌H&M的“特色店铺”过滤系统,让用户通过策划主题筛选产品。
虽然理论上看起来很有创意,但其实没有什么作用。
H&M网站似乎忘记了,产品筛选的主要目的是缩小产品范围,以便于消费者找到符合条件的产品——而不是把她们引向随机产品范畴,而用“牛仔裤”这个词显然更加容易筛选。
除此之外,常规产品筛选非常简单。
通过选择颜色、尺寸和风格,加上一个便利的“重置”按钮,可以非常容易地将产品范围缩小到符合消费者需要的范畴。
2、River Island英国高街品牌River Island的筛选系统要求高精确度,因为消费者一次只能选择一个条件。
但是,River Island网站有一个特征比较特别,它允许人们查看符合条件的产品数目。虽然作用并不很大,有时候人们确实更关注数目而不是自己正在选择的类别。
比如,如果一个过滤系统筛选出来的产品只有两件,人们就可以提前知道,而不是在点击浏览时才失望地发觉这点。
3、Zara
西班牙品牌Zara的筛选系统是个大集合。位于网站顶端,而不是左侧的筛选系统,更容易吸引人们的注意力。
消费者可同时选择几个筛选条件,使用具体要素,比如“特征”和“颜色”。
说到具体……有人知道“淡褐色”衬衫是什么样吗?
感谢Zara筛选系统,现在你知道了。
另一方面,Zara网站的筛选按钮并不容易发现,也没有突出显示选择区域,这是一个非常大的用户体验问题。
让人苦恼的是,还没有办法排序筛选结果。
4、Ted Baker英国时尚品牌Ted Baker的网站非常漂亮,但是产品筛选系统却并不那么让人满意。
消费者确实有很多筛选条件可供选择,包括款式、颜色、尺寸等等。但是,与River Island类似,一次只能选择一个筛选因素(比如颜色或尺寸),然后必须返回重新选择另一个筛选因素。
另外,下拉菜单出现的速度有点慢,整个流程显得有点令人抓狂。
幸运的是,Ted Baker有创意文案和杂志,人们还能在网站上发现很多令人惊喜的地方。
5、Hunter与Ted Baker类似,英国时尚品牌Hunter的产品筛选是下拉菜单的形式,但是,筛选标签独立存在,更方便消费者筛选产品。
Hunter网站还有一些友善的设计,比如当用户缩小范围搜索时,会出现滴的一声。网站筛选区域右侧还提供一个重置按钮。
6、Marks and Spencer用户评论是很多零售商忽略的一个区域。作为信任的标志,评级系统对于不确定购买哪款产品的消费者来说非常有用。
英国Marks&Spencer(马莎),是一个非常机敏的零售品牌,充分利用了用户评论。
Marks&Spencer网站允许消费者采取“星级筛选”方式(1颗星以上,2颗星以上等等),这对于看重其他用户评价的消费者来说,非常有帮助。筛选区域位于网站左下侧,虽然不起眼,用处却很大。
7、Suit Supply
与H&M对比,荷兰时尚品牌Suit Supply也是个很成功的例子,以更具创意的方式来进行产品筛选。
舍弃文字筛选,Suit Supply网站突出各种产品特征,机敏地展示出零售品牌提供多样化选择。
从衣领类型到服装款式,这些筛选条件简单而有效,在其它零售网站上很少见。
8、ASOS
拥有大量产品的ASOS,选择综合性的筛选系统是个正确的选择。
从品牌和风格到款式和袖长,有很多不同的选项供消费者选择。不同的筛选条件,指向不同的产品类别——非常聪明的一个做法。
在帮助消费者找到喜欢产品的同时,还帮助ASOS品牌展示了丰富多样的产品。
我们能学到什么?
虽然H&M网站的做法并不是特别有效,品牌为消费者提供产品过滤的意愿仍然值得肯定。
如果方式正确,一个有效的产品筛选系统可以极大改善用户体验。
速度快、视觉效果清晰、能同时选择几个筛选条件……简直完美!
-

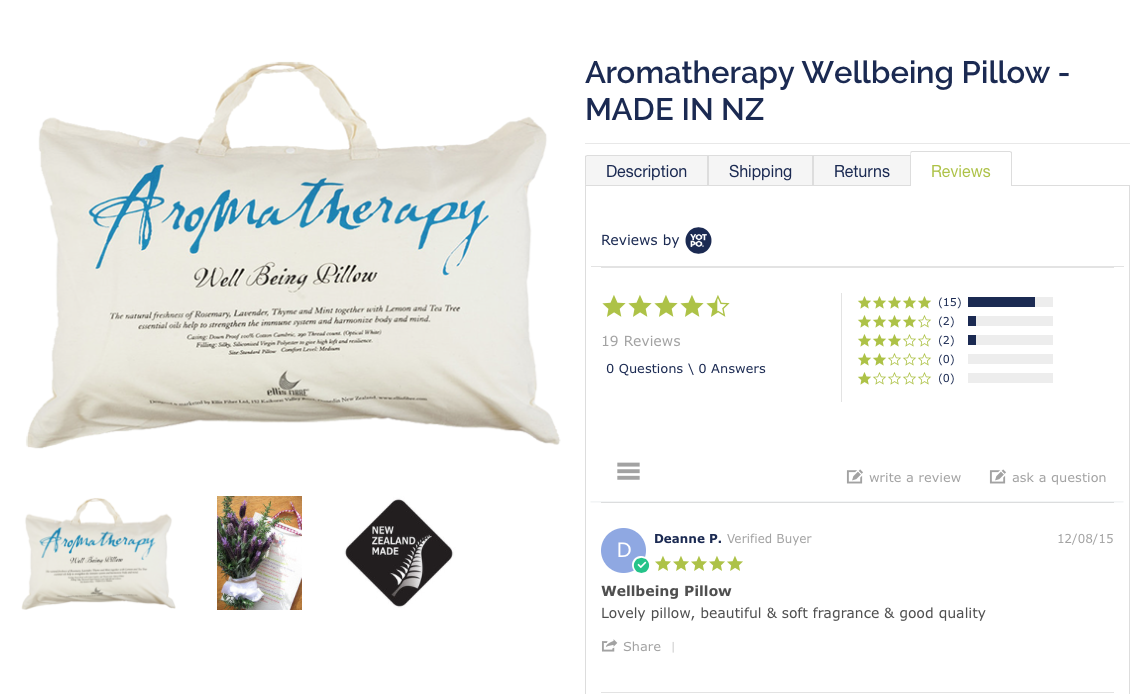
躺在薰衣草中的公主梦 - 新西兰Ellis Fibre薰衣草枕头
薰衣草自古就有舒缓和治疗的功效。Ellis fibre把薰衣草的效果完美地体现在一个美妙的枕头上。自古以来,薰衣草就被珍视为最具舒缓效果的芳香草本植物。它的治疗功效历史悠久,可以追溯到古希腊,人们用它来完成很多药物治疗。薰衣草有助于宁神镇静,放松身躯,减缓焦虑,缓解疲劳和抑郁,改善睡眠质量。还能驱除蚊虫,消炎抗菌。 为什么要选择薰衣草枕? 新西兰薰衣草枕头运用薰衣草芳香的舒缓功效,帮助你放松身心,缓解焦虑和疲劳,快速入眠,免受蚊虫打扰,体现极致舒适的睡眠。几个世纪以来,薰衣草也是爱,情感,纯洁,长寿与和平的象征。优越的保健效果和良好的寓意,这样一款薰衣草枕头,你值得拥有。 你了解睡眠不好的危害吗? 人生三分之一的时间是在睡眠中度过的。舒适的睡眠体验、好的睡眠质量能让人精力充沛地迎接每一天。很多人都有睡眠质量差带来的困扰:颈椎酸疼、僵硬;入睡难;多梦易醒;打鼾等等。睡眠不好的几大危害: 1、影响青少年的生长发育。青少年的生长发育除了遗传、营养、锻炼等因素外,还与生长素的分泌有一定关系。生长素的分泌与睡眠密切相关,青少年要发育好,长得高,睡眠必须充足。 2、影响大脑的创造性思维。科研人员研究认为,人的大脑要思维清晰、反应灵敏,必须要有充足的睡眠,如果大脑得不到充分的休息,就会影响创造性思维和处理事物的能力。 3、导致疾病发生。经常睡眠不足,会使人心情忧虑焦急,免疫力降低,由此会导致种种疾病发生,如神经衰弱、感冒、胃肠疾病等。 4、影响皮肤的健康。人的皮肤之所以柔润而有光泽,是依靠皮下组织的毛细血管来提供充足的营养。睡眠不足会引起皮肤毛细血管瘀滞,循环受阻,加速皮肤老化。 想要舒适睡眠体验?你只需要一款合适的枕头 人生三分之一的时间是在睡眠中度过的。舒适的睡眠体验、好的睡眠质量能让人精力充沛地迎接每一天。很多人都有睡眠质量差带来的困扰:颈椎酸疼、僵硬;入睡难;多梦易醒;打鼾等等。 薰衣草枕的保健功效和特点: 宁神助眠:薰衣草清新淡雅的芳香可以安抚情绪,放松心情,快速入眠。 舒缓减压:薰衣草枕贴合颈部,不易变形,缓解白天的疲劳。芳香可以舒缓减压,尤其可以缓解女性经期焦躁情绪,保证睡眠质量。 调理肤质:薰衣草的芳香平缓神经紧张,促进深度睡眠。饱饱的睡个美容觉,避免睡眠差给皮肤带来的损害。 驱除蚊虫:薰衣草的香味可以驱除蚊虫,让你免受蚊虫叮咬,安睡一整晚。 只有细心呵护你的床上用品,它才能持久地为你创造舒适、放松的睡眠体验。以下是护理小贴士: •保养枕头,要定期轻轻拍打,使之保持蓬松。 •定期拿到室外晒太阳。避免枕头滋生霉菌和其他细菌。 推荐新西兰Ellis fibre,超级明星产品,新西兰的很多实体店内都有得卖: 关于Ellis fibre Ellis fibre是新西兰最具创新精神的床上用品公司,是新西兰以及欧洲的羽绒被,羊毛被、床罩和枕头的领导品牌。也是闻名世界Ellis fibre薰衣草枕头的创始者。公司位于新西兰美丽的南岛上的但尼丁。Ellis fibre一直以为客户创造深度睡眠体验为使命。致力于提供高质量产品,同时研发新产品以更好的为客户服务。Ellisfbire薰衣草枕头、羊毛被和羊驼毛被子以其纯正的品质畅销全球! 奖项\专利\证书 1、Ellis fibre致力于为用户提供最舒适的睡眠体验和最高质量的产品,在新西兰床上用品方面一直是先驱,也是新西兰最具创新精神的床上用品公司之一。 2、Ellis fibre几乎所有的产品都是在但尼丁的工厂生产,并且只选用新西兰最好的天然原材料。薰衣草枕头、羊毛被等产品畅销全球。 新西兰官网四星半超高评价,而且售完缺货 国内海淘的链接:
-

浪漫爱情枕,和心爱的人共眠-新西兰Ellis fibre按摩枕头
结合橙、西番莲、广藿香、橘子和依兰的诱人奇效生产出的枕头,能唤醒你浪漫的潜质。这个枕头也叫做"爱情枕",是表达欣赏和爱慕的最佳选择。 爱情枕的保健功效和特点: 宁神助眠:植物的芳香可以安抚情绪,放松心情,快速入眠。 缓解疲劳:枕头贴合颈部,不易变形,缓解白天的疲劳,舒缓压力。 增强免疫力:多种天然植物填充,植物芳香可以帮助增强免疫力和维护身心健康。 舒缓减压:西番莲的芳香沁人肺腑,舒缓焦虑紧张,松弛、镇定神经效果特佳。 Ellis Fibre纯天然香料填充,芳香持久,绝无化学成分。好的睡眠,选择一款合适的枕头是关键。美好的生活从健康睡眠开始。Ellis Fibre爱情枕,让你睡得香!睡得稳!睡出好精神!睡出好皮肤!爱她,就送她Ellis Fibre爱情枕。 你了解睡眠不好的危害吗? 人生三分之一的时间是在睡眠中度过的。舒适的睡眠体验、好的睡眠质量能让人精力充沛地迎接每一天。很多人都有睡眠质量差带来的困扰:颈椎酸疼、僵硬;入睡难;多梦易醒;打鼾等等。睡眠不好的几大危害: 1.影响青少年的生长发育。青少年的生长发育除了遗传、营养、锻炼等因素外,还与生长素的分泌有一定关系。生长素的分泌与睡眠密切相关,青少年要发育好,长得高,睡眠必须充足。 2.影响大脑的创造性思维。科研人员研究认为,人的大脑要思维清晰、反应灵敏,必须要有充足的睡眠,如果大脑得不到充分的休息,就会影响创造性思维和处理事物的能力。 3.导致疾病发生。经常睡眠不足,会使人心情忧虑焦急,免疫力降低,由此会导致种种疾病发生,如神经衰弱、感冒、胃肠疾病等。 4.影响皮肤的健康。人的皮肤之所以柔润而有光泽,是依靠皮下组织的毛细血管来提供充足的营养。睡眠不足会引起皮肤毛细血管瘀滞,循环受阻,加速皮肤老化。 想要舒适睡眠体验?你只需要一款合适的枕头 人生三分之一的时间是在睡眠中度过的。舒适的睡眠体验、好的睡眠质量能让人精力充沛地迎接每一天。很多人都有睡眠质量差带来的困扰:颈椎酸疼、僵硬;入睡难;多梦易醒;打鼾等等。 只有细心呵护你的床上用品,它才能持久地为你创造舒适、放松的睡眠体验。以下是护理小贴士: •保养枕头,要定期轻轻拍打,使之保持蓬松。 •定期拿到室外晒太阳。避免枕头滋生霉菌和其他细菌。 推荐新西兰Ellis Fibre,超级明星产品,新西兰的很多实体店内都有得卖: 关于Ellis Fibre Ellis Fibre是新西兰最具创新精神的床上用品公司,是新西兰以及欧洲的羽绒被,羊毛被、床罩和枕头的领导品牌。也是闻名世界Ellis Fibre薰衣草枕头的创始者。公司位于新西兰美丽的南岛上的但尼丁。Ellis Fibre一直以为客户创造深度睡眠体验为使命。致力于提供高质量产品,同时研发新产品以更好的为客户服务。Ellisfbire薰衣草枕头、羊毛被和羊驼毛被子以其纯正的品质畅销全球! 奖项\专利\证书 1.Ellis Fibre致力于为用户提供最舒适的睡眠体验和最高质量的产品,在新西兰床上用品方面一直是先驱,也是新西兰最具创新精神的床上用品公司之一。 2.Ellis Fibre几乎所有的产品都是在但尼丁的工厂生产,并且只选用新西兰最好的天然原材料。薰衣草枕头、羊毛被等产品畅销全球。 国内海淘的链接:
-

给小朋友童话般幸福,宁神驱蚊安睡一整晚 - 新西兰Ellis fibre薰衣草宝宝枕
薰衣草的治疗功效历史悠久,是最具舒缓效果的芳香草本植物。薰衣草有助于宁神镇静,放松身躯,减缓焦虑,缓解疲劳和抑郁,改善睡眠质量。还能驱除蚊虫,消炎抗菌。Ellis Fibre薰衣草枕头因此特别受欢迎。儿童枕也是香薰按摩枕的一种,专门为两岁以上儿童设计,运用薰衣草芳香的舒缓功效,帮助宝宝放松身心,快速入眠,免受蚊虫打扰,使宝宝安睡一整晚。 新西兰Ellis fibre薰衣草儿童枕宁神助眠驱蚊宝宝安睡一整晚 薰衣草自古就有舒缓和治疗的功效。Ellis fibre把薰衣草的效果完美地体现在一个美妙的枕头上。自古以来,薰衣草就被珍视为最具舒缓效果的芳香草本植物。它的治疗功效历史悠久,可以追溯到古希腊,人们用它来完成很多药物治疗。薰衣草有助于宁神镇静,放松身躯,减缓焦虑,缓解疲劳和抑郁,改善睡眠质量。还能驱除蚊虫,消炎抗菌。新西兰薰衣草枕头运用薰衣草芳香的舒缓功效,帮助你放松身心,缓解焦虑和疲劳,快速入眠,免受蚊虫打扰,体现极致舒适的睡眠。几个世纪以来,薰衣草也是爱,情感,纯洁,长寿与和平的象征。优越的保健效果和良好的寓意,这样一款薰衣草枕头,你值得拥有。 薰衣草枕的保健功效和特点: 宁神助眠:薰衣草清新淡雅的芳香可以安抚情绪,放松心情,快速入眠。舒缓减压:薰衣草枕贴合颈部,不易变形,缓解白天的疲劳。芳香可以舒缓减压,尤其可以缓解女性经期焦躁情绪,保证睡眠质量。调理肤质:薰衣草的芳香平缓神经紧张,促进深度睡眠。饱饱的睡个美容觉,避免睡眠差给皮肤带来的损害。驱除蚊虫:薰衣草的香味可以驱除蚊虫,让你免受蚊虫叮咬,安睡一整晚。 薰衣草枕纯天然香料填充,芳香持久,绝无化学成分。好的睡眠,选择一款合适的枕头是关键。美好的生活从健康睡眠开始。薰衣草枕头,让你睡得香!睡得稳!睡出好精神!睡出好皮肤! 宝宝睡眠不好的危害 影响生长发育:宝宝多是在睡眠中长个子的,大脑的发育也是在深睡眠阶段完成,如果睡眠不好,会影响孩子的生长发育。 薰衣草儿童枕宁神助眠,为宝宝提供舒适的睡眠体验。 降低免疫力:宝宝睡眠质量不好,会阻碍身体免疫系统功能的发育,降低睡宝宝身体的免疫力,易患疾病。 薰衣草枕能帮助改善睡眠质量,让宝宝一整晚睡得香香,增强免疫力。 易烦躁、注意力不集中:宝宝晚上睡得不好,第二天容易精神不振,注意力不集中,易烦躁。长期如此,影响孩子的身心健康。 薰衣草儿童枕纯天然香料填充,芳香持久,绝无化学成分。妈妈可以放心为宝宝选购。有了薰衣草儿童枕,妈妈再也不用担心我的睡眠了。 只有细心呵护你的床上用品,它才能持久地为你创造舒适、放松的睡眠体验。以下是护理小贴士: •保养枕头,要定期轻轻拍打,使之保持蓬松。 •定期拿到室外晒太阳。避免枕头滋生霉菌和其他细菌。 推荐新西兰Ellis fibre,超级明星产品,新西兰的很多实体店内都有得卖: 关于Ellis fibre Ellis Fibre是新西兰最具创新精神的床上用品公司,是新西兰以及欧洲的羽绒被,羊毛被、床罩和枕头的领导品牌。也是闻名世界Ellis fibre薰衣草枕头的创始者。公司位于新西兰美丽的南岛上的但尼丁。Ellis fibre一直以为客户创造深度睡眠体验为使命。致力于提供高质量产品,同时研发新产品以更好的为客户服务。Ellis fbire薰衣草枕头、羊毛被和羊驼毛被子以其纯正的品质畅销全球! 奖项\专利\证书 1.Ellis fibre致力于为用户提供最舒适的睡眠体验和最高质量的产品,在新西兰床上用品方面一直是先驱,也是新西兰最具创新精神的床上用品公司之一。 2.Ellis fibre几乎所有的产品都是在但尼丁的工厂生产,并且只选用新西兰最好的天然原材料。薰衣草枕头、羊毛被等产品畅销全球。 新西兰官网四星半超高评价 国内海淘的链接:
-

安全放心的婴儿湿巾 - 韩国家乐Bijou婴儿湿巾
Bijou是韩国家乐公司旗下的婴儿湿巾品牌。Bijou湿巾采用天然矿物质水生产,经过6级水处理技术,萃取天然植物成分,天然无刺激,给肌肤最好的呵护,通过了在新加坡,香港等地拥有500家商场的化妆品公司SASA的品质认证和安全性检测,是世界认可的安全性第一的湿巾产品。 品牌理念:从孩子的安全和健康出发,致力于生产最高质量的湿巾,保护宝宝生长发育期间柔嫩肌肤,给孩子最贴心的呵护,给妈妈最安心的保证。 ▲优质可靠的水源——世界三大矿泉水源之一 采用世界三大矿泉水源之一的湿巾选用被称为世界三大矿泉水源之一的椒井药水作为生产水源,富含天然矿物质,时刻补充宝宝流失矿物质,保护孩子柔嫩肌肤,给宝宝最贴心的呵护。椒井药水富含天然抗菌物质,具有一定抗菌作用,防止细菌感染,保护宝宝健康安全。 椒井药水位于韩国清原郡内秀邑椒井里一带。对椒井药水的文晓记载可追溯到600多年前,据文献记载,公元1444年3月2日,朝鲜世宗大王曾亲临此地,逗留60天,用椒井药水治好了眼疾。椒井药水内富含大量矿物质和镭元素,有治疗眼部感染和皮肤病的功效,和美国“Shasta”以及英国的“Napolinas”被世界矿泉学会并称为世界三大顶级矿泉水。 ▲精密可靠的生产流程 6级水处理技术,保证真正含有丰富矿物质和天然碳酸的活水源; 德国研发布料制作工艺,天然加厚无纺布; 法国ECOCERT有机认证的薰衣草和其他天然植物萃取物,植物配方安全放心,给肌肤来自大自然的保护; 采用Interfold包装方式,抽取不断裂,不连张,使用更方便。 家乐公司是韩国知名的湿巾公司,专注湿巾生产,公司集湿巾生产、推广、销售于一体,旗下拥有多个知名婴儿湿巾品牌,都在韩国市场广受欢迎。 明星产品,韩国很多实体店内都有得卖: 生产车间设有专业的微生物研究室,进行有害微生物检测,保证产品的安全无污染;运用高科技自动化系统,保证湿巾生产的每一步都卫生安全,精心制作。 国内海淘的链接: